Ensiaskeleita..
Graafisensuunnittelun ensiaskeleita opiskeltiin lähiopetuksessa tänään!
Muistettavia asioita kertyi tunneilla juuri sopiva määrä, ainakin näin aluksi.

Alle on listattu muutamat tärkeät käsitteet, eroavaisuudet ja infot.
Työstettäessä kuvia on huomioitava kuvan tyyppi.
-Raster-kuvat ovat pikselikuvia, joiden skaalaus ei onnistu terävänä vaan kuva "hajoaa"suuremaksi skaalatessa.
-Vector- grafiikkana tehdyt kuvat skaalautuvat "hajoamatta" määrättömästi. Pienestä kuvasta saa skaalattua tarkan , vaikka kuvan koko kasvaisi huomattavasti.
Alla esimerkki raster vs. vector:

Pikselaiden määrä raster-kuvissa määrittää kuvan tarkkuuden, eli resoluution.
Kuvan tarkkuus määräytyy pikseleistä tuuman alueella, pixel/inch. Mitä suurempi pikseleiden määrä on tuuman alueella sen parempi resoluutio/tarkkuus kuvalla on.
Kuitenkin julkaisuvalmiissa ja painovalmiissa kuvissa suositaan eri pikselimääriä.
Julkaisuvalmiissa kuvissa resoluution määrä on esim. 72pixel/inch, jolloin virtuaalisesti julkaistava kuva latautuu nopeasti, mutta ei ole niin tarkka.
Painovalmiissa materiaalissa pikseleiden määrä on huomattavasti suurempi esim. 300pixel/inch, jolloin painettava materiaali on hyvin tarkka. Painovalmiissa materiaaleissa on tärkeää, että esimerkiksi painokuvissa olevat tekstit ja muu informaatio on hyvin selkeästi luettavissa.
Alla esimerkki pikseleiden määrän vaikutuksesta kuvan tarkkuuteen:

Graafista suunnittelua tehtäessä on tärkeää tietää mihin tarkoitukseen työstettävä materiaali on tarkoitettu.
Painovalmis tiedosto (pakkaukset, teippaukset, julisteet..) :
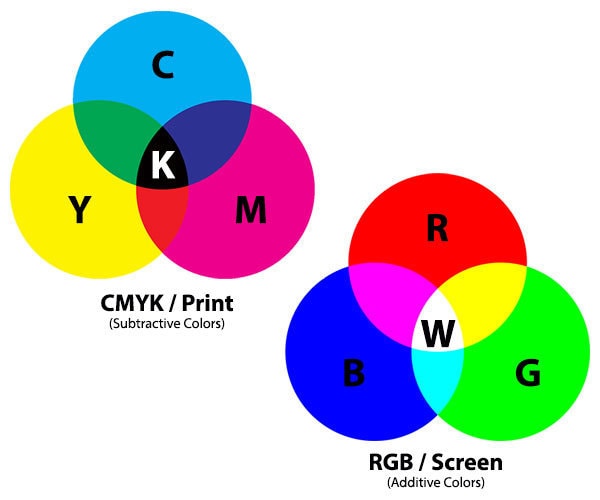
-Käytetään CMYK-värijärjestelmää.
- C= Cyan
- M= Magenta
- Y= Yellow
- K=Musta
-Resoluutio 300px/inch
-Bleed="ylivuoto", eli esim. kuvan kokoa määriteltäessä on muistettava, että painettavaksi annettava aineisto sisältää noin 3mm valkoisen reunuksen. Jos valkoista reunaa ei haluta on kuvaa suurennettava kauttaaltaan 3mm, jolloin kuva tulostuu ilman reunoja eli ilman "kehyksiä".
-Tallennusmuoto lähetettävässä materiaalissa on yleensä PDF ja työstöversio .Ai (illustrator).
Julkaisuvalmis tiedosto (virtuaalinen materiaali= instagram, nettikaupat, kotisivut..)
-Käytetään RGB-värijärjestelmää. (nettikaupassa myös HEX #)
- R=Red
- G=Green
- B= Blue
-Resoluutio 72px/inch
-Tallennusmuoto JPG, PNG (taustaton kuva) tai työversio .Ai (illustrator).
Alla esimerkki värijärjestelmän eroista: (cmyk on aina himmeämpi väreiltään kuin Rgb-värit)

Painovalmiiden ja julkaisuvalmiiden tiedostokoot vaihtelevat merkittävästi.
Painovalmiit materiaalit ovat usein megojen kokoisia, eli hyvin suuria. Tämän vuoksi esim. materiaalien siirtäminen sähköpostitse ei aina onnistu ollenkaan. WeTransfer-ohjelma on tällöin hyödyllinen, koska se pakkaa tiedoston huomattavasti pienempään muotoon. Jotkut käyttävät myös FTP:n kautta tehtävää siirtoa, mutta tämä alkaa olla jo aika vanhanaikainen järjestelmä.
Julkaisuvalmiissa materiaaleissa kuvan maksimikoko on hyvä pitää 150k (kilotavu), varsinkin jos kyse nettikaupasta , johon ladataan paljon kuvia. Kuvien pienentämisessä auttaa Tiny PNG- ohjelma, joka pienentää kuvat automaattisesti. Julkaisuvalmiissa materiaalissa on hyvä tarkistaa aina julkaisualustan suosittelma kuvan koko. (esim. instagram: w.1920 x h.1080 px).Näm äon hyvä tarkistaa usein, koska alustojen kokoa päivitetään ajoittain.
Tiedostojen nimeämiseen kannattaa kiinnittää huomiota jo heti työn alussa. On tärkeää löytää työt oikeiden kansioiden alta loogisessa järjestysessä. Se säästää paljon aikaa, kun logiikka on selkeä ja kansiorakenne on strukturoitu.
Tiedostojen nimeämisen kannalta tärkeitä huomioita:
-älä käytä tallennusnimessä = Ä, Ö, Å, erikoismerkkejä tai välilyöntejä!
Esimerkki hyvästä tallennusnimestä:
yritys_tuote_versio_mitat_.haluttu tallennusmuoto
kivijalka_käyntikortti_v1_w90mm_h50mm.PDF
Kansiorakenteen luomiseen kannattaa käyttää hetki aikaa, tämä on tärkeää työn sujuvuuden kannalta.
Kansiorakenteen voi miettiä omalle työtavalle sopivaksi yleiseksi käytännöksi tai yksilöidä aina tapauksen mukaan.
Yrityksien nimein perusteella voi esimerkiksi rakentaa aakkos-hakemiston, joihin voi luoda yritykselle oman tarpeen mukaan kansiot kulloiseenkiin tarpeeseen.
Arkkikoot (A-sarja)
ISO 216 on kansainvälinen standardi joka määrittelee papereiden koot. (A-ja B-sarjat)
Yleisimmin käytettävät paperikoot kuuluvat yleensä A-sarjaan. Näitä ovat esim. yleisimmin käytetty arkistointi koko A4.
A-sarjan kokojen suhde:
Standardin paperikokojen korkeuden suhde leveyteen on aina yhden suhde kahden neliöjuureen, jolloin paperiarkki puolittamalla saadaan saman muotoinen pienempi arkki.
Esimerkiksi kun A4-kokoinen arkki puolitetaan, saadaan A5-kokoinen arkki. Tästä seuraa myös sisällön skaalaamisen helppous: sisältö voidaan pienentää tai suurentaa koosta toiseen ilman että sen kuvasuhde vääristyy.
Alla esimerkki kuvana:

Paperilaadut mitataan grammoina/m2. Painoon menevien töiden materiaali on määriteltävä. Määriteltäviin asioihin kuuluu mm.paperinlaatu, kiiltoasteet ja struktuuri.
Esim. tavallisen kopiopaperin paino on 80g/m2. Mitä suuremmaksi paino nousee sitä paksumpaa paperi on.
Asiakashankinnan ja projektin etenemisen kannalta on tehtävä selkeä runko työlle.
Kun tekijä etsii työtä, eli hankkii asiakkaita on ensiarvoisen tärkeää käyttää hyväkseen verkostoa. Verkoston muodostamiseen aloittavana yrttäjänä kannattaakin panostaa. Erilaiset tapahtumat tai virtuaaliympäristöt luovat tälle hyvän alustan, pitää itse vain olla aktiivinen.
Projektityön runko:
-Selkeä työnjako
-Tiedon hankinta (nettisivut, brand guidlines, haastattelut)
-luonnostelu
-deadlinet, välitsekkaukset
-puhtaaksi piirtäminen
-esittely asiakkaalle
-työn valmiiksi saattaminen (viimeistely, tallennusmuodot, materiaalit asiakkaalle)
(-Planssi + itsearviointi)
- Planssi on kapa-levylle tehtävä esitys, jossa tulee näkyä kaikki tärkeä informaatio, mittakaavassa olevat kuvat sekä värimääritykset CMYK, RGB ja HEX -värijärjestelmien koodit.

Kommentit
Lähetä kommentti